How to use the API to send a transactional type of message using conditional logic
Background
You have an HTML message with content that will or will not display based on one or more recipient attributes, and this message needs to be sent to a single user based on some triggering event on your end.
For example, if the data for a recipient includes ImageProduct1, then show a table (HTML <table><tr><td>etc., not a “table” table) in the message when ImageProduct1’s value is not empty, and when the value is not blank/empty, show the image using personalization. Personalization for an image can be the “src” URL, so any valid URL for the image path will work, including hosting the images within your JangoMail account.
In a JangoMail campaign, you would code the conditional logic as such (a more detailed example is shown later on):
|
…your HTML content so far… <!—start of conditional logic table insert –> [** If ProductImage1 <> “” Then **] <table align=”center” border=”0″ cellpadding=”1″ cellspacing=”1″ style=”width: 100%;”> <tbody> <tr> <td style=”width: 50%; border-bottom: 1px dashed #999999;”> <img src=”%%ProductImage1%%”> </td> </tr> </tbody> </table> [** End If **] <!– end of conditional logic table insert –> …continue on with the rest of your HTML content… |
Additionally, you want to use the API to send this message as a transactional message. The bad news is you cannot use conditional logic in a transactional message. The good news is that if you send the message as a JangoMail campaign, you can. But, how do you send a JangoMail campaign that uses conditional logic via the API – and still treat this message as a transactional message (“transactional” in this sense meaning you want to send a message to a single recipient)? More bad news – the only way you can do this is to send to a list. Creating a one-off list for just this one message is cumbersome. More good news though – you can do all of this using a list that has an autoresponder tied to it, and all you need to do is add the recipient to this list. And even better news – if you can create a list to handle the recipient’s data, you can just as easily use an API method to add that recipient to an existing list.
So let’s say you have message type 1, message type 2, and so on. Whatever is happening on your end is what triggers which message is sent to your user. If user A does something on your end that would trigger message type 1, you already know the data involved for that user, right? Just add that user to a list that is associated with an autoresponder, and the autoresponder handles sending message type 1. The autoresponder, which is set to send to a new list member 0 minutes after insertion (i.e., immediately) sends a single message. This message is a JangoMail mass email campaign, but “mass” in this case has a count of one – your “transactional” recipient.
Steps
Create your list with the requisite data fields. You can create the list (some older terminology refers to this as a Group) via the API and create the fields as well. Or, login to your account and create the list via the user interface. Or, FTP upload the list. If using FTP, the file name becomes the list name, and the csv column headers become the field names – use single words for the list name and field names. An uploaded file named “MyTestList.csv” becomes a list/group name of MyTestList. Headers such as emailaddress, firstname, productimage1, etc. become the field names for the list.
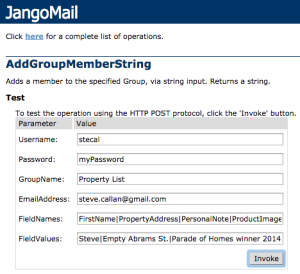
Test/refine your call to one of the “AddGroupMember” API methods to confirm you are correctly passing in your data. Either method below works:
http://api.jangomail.com/api.asmx?op=AddGroupMemberString
http://api.jangomail.com/api.asmx?op=AddGroupMember
Create a message that incorporates your conditional logic requirements (and personalization if so desired). For example, your business case may be that if there is one product image, there will always be four images, so testing to see if product image 1 exists is sufficient to have all four show in the table that gets created via conditional logic. Your images (using that as a convenient data example) can vary based on the recipient, so personalization can used here as well.
Send a regular JangoMail campaign to your test recipients using your template so you can confirm the delivered message renders correctly. Note the campaign name/ID of your final/tested/approved version.
Come back to the list and create an autoresponder for the list, and associate the campaign name/ID from above with that list to be the autoresponder message/campaign. Whenever a new member is added to the list, the autoresponder fires off your campaign containing your conditional logic/personalization “transactional” message.
It doesn’t matter if the recipient already exists in the list – the act of adding a new member to the list, even if that address already exists, will trigger the autoresponder to send your campaign to that recipient. If you sent to the list as a whole in a new campaign, then duplicate addresses will be scrubbed. But for an autoresponder type of message, duplicates are not scrubbed. Bounces and unsubs still are, but not duplicates.
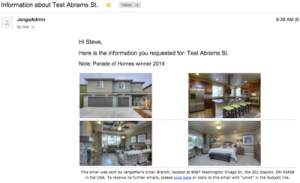
Example of a message with images based on having ProductImage1 having a value:

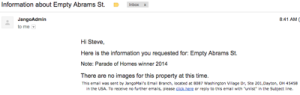
Example message when ProductImage1 does not have a value:

What the message code looks like (using the Simple editor in the UI):
| <html> <body> <table width=”600″ border=”0″ cellspacing=”1″ cellpadding=”1″ align=”center”> <tbody> <tr> <td> <p><span style=”font-size: 12pt; font-family: arial, helvetica, sans-serif;”>Hi %%FirstName%%,</p> <p>Here is the information you requested for: %%PropertyAddress%%</span></p> <p><span style=”font-family: arial, helvetica, sans-serif;font-size: 11pt;”>Note: %%PersonalNote%%</span></p> </td> </tr> <!– start of conditional logic table insert –> [** If ProductImage1 = “” Then **] <tr> <td colspan=”2″> <span style=”font-size: 12pt; font-family: arial, helvetica, sans-serif;”>There are no images for this property at this time.</span> </td> </tr> [** End If **] [** If ProductImage1 <> “” Then **] <!– build the image table –> <tr> <td> <table width=”600″ border=”0″ cellspacing=”1″ cellpadding=”1″ align=”center”> <tbody> <tr> <td style=”width: 50%; border-bottom: 1px dashed #999999;”> <img src=”%%ProductImage1%%” /> </td> <td style=”width: 50%; border-bottom: 1px dashed #999999;”> <img src=”%%ProductImage2%%” /> </td> </tr> <tr> <td style=”width: 50%; border-bottom: 1px dashed #999999;”> <img src=”%%ProductImage3%%” /> </td> <td style=”width: 50%; border-bottom: 1px dashed #999999;”> <img src=”%%ProductImage4%%” /> </td> </tr> </tbody> </table> </td> </tr><!– end of conditional logic table insert –> [** End If **] <tr> <td style=”text-align: center;”> <span style=”color: #000000; font-family: Verdana; font-size: x-small;”> This email was sent by JangoMail’s Email Branch, located at 8087 Washington Village Dr, Ste 201,Dayton, OH 45458 in the USA. To receive no further emails, please <a href=”http://track.jangodemo.com/u.z?***uniqueid****”>click here</a> or reply to this email with “unlist” in the Subject line.</span> </td> </tr> </tbody> </table> </body> </html> |
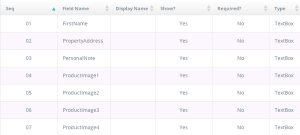
The list (emailaddress is included by default, not shown):

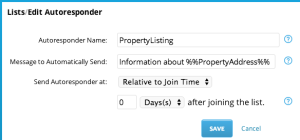
The autoresponder (in Lists, select the list, then go to Send > Autoresponders in the menu bar):

The API method used to add a new member to the list (http://api.jangomail.com/api.asmx?op=AddGroupMemberString):